✔ 유니티 기초 탈출기 - 유니티 기초 강좌 Part.1
오브젝트 생성, 오브젝트 이동, 스크립트 만들기
안녕하세요.
아직 유니티를 설치하지 않았다면 이전 포스트에서 설치부터 진행합니다~
2019.10.24 - [Programming/Unity] - [Unity] 유니티 기초 탈출기 - Part.0 [Visual 2017 설치, 유니티 설치]
[Unity] 유니티 기초 탈출기 - Part.0 [Visual 2017 설치, 유니티 설치]
✔ 유니티 기초 탈출기 - 유니티 기초 강좌 Part.0 유니티 설치, Visual Studio 2017 설치 및 다운로드, 환경 설정 안녕하세요. 개인이 어플을 만드는 시대가 도래하였습니다!!!! 나만의 게임, 어플 등을
timeboxstory.tistory.com
- 오브젝트 생성 -
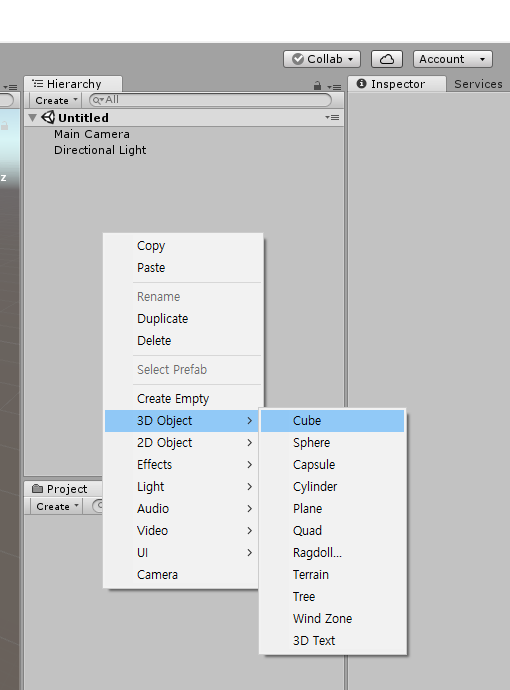
Hierarchy 창 -> 마우스 우클릭 -> 3D Obejct -> Cube 선택

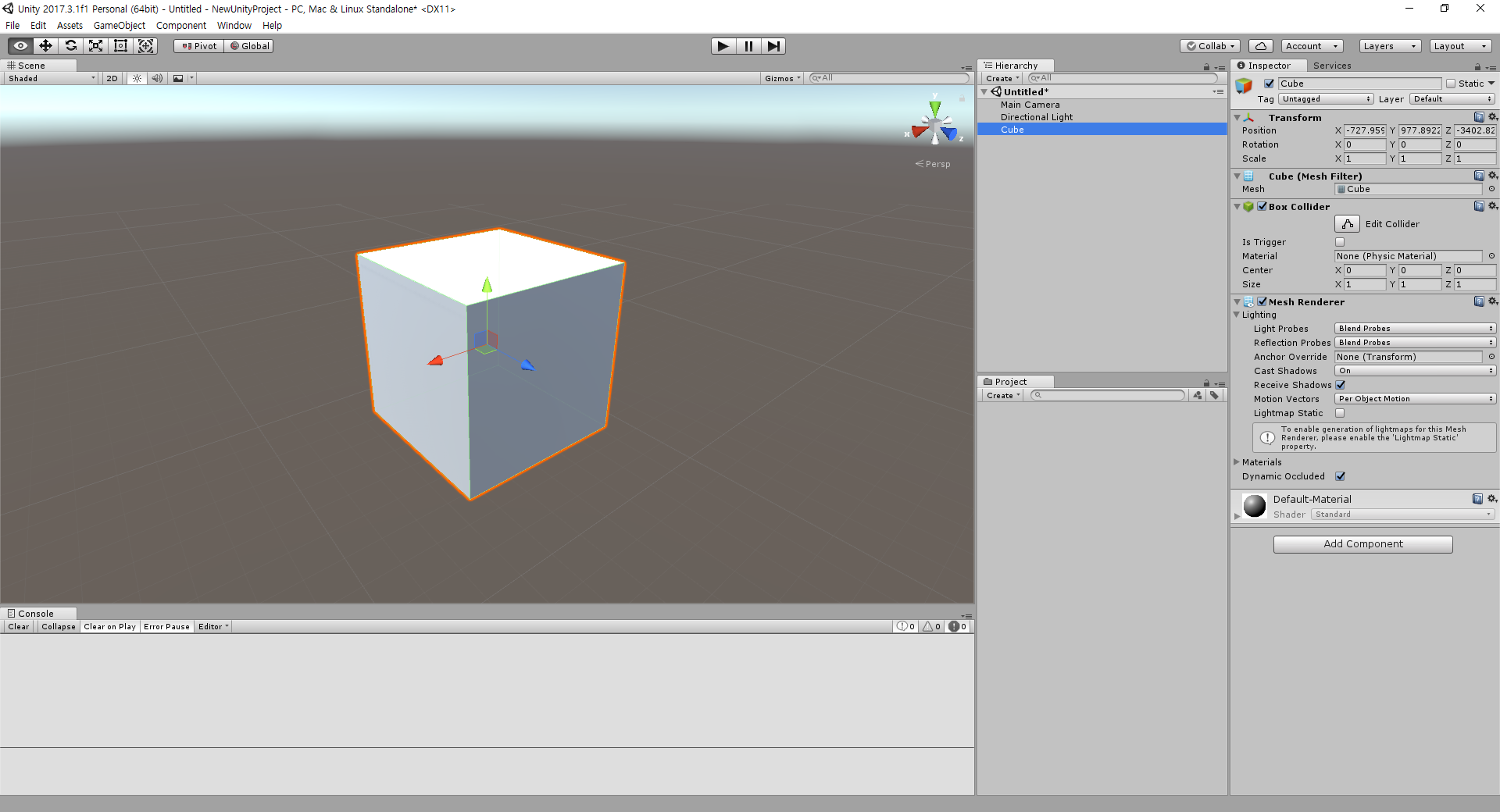
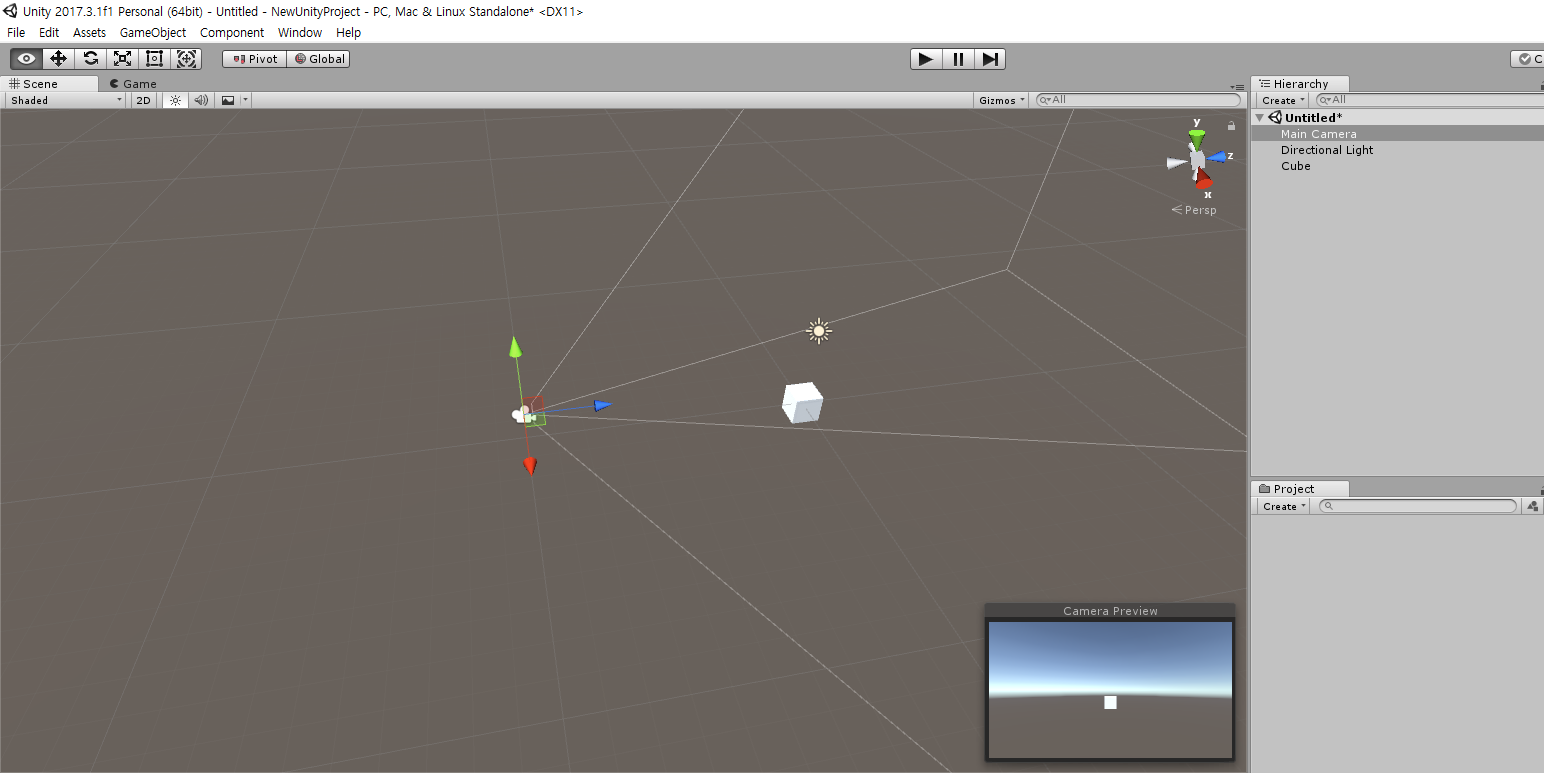
만들고 Cube를 더블클릭하면 아래 화면 처럼 생성된 것을 볼 수 있습니다.

벌써 물체 하나를 만들었어요. 이게 캐릭터라고 생각한다면 이미 캐릭터를 만든거죠..
게임을 실행해보겠습니다.

화면 상단 가운데에 재생표시를 누릅니다.
어랏? 아무것도 보이지 않고 아까 생성한것도 안보이죠??
큐브가 보이는 화면은 Scene 뷰인데 실행하면 Game 뷰에서는 보이지 않습니다.
Scene 뷰와 Game 뷰에 대한 이해를 짚고 넘어가야합니다.
Scene 뷰 : 편집 화면
Game 뷰 : 실제 사용자 실행화면 ( 게임이 실행되는 화면 )
이렇듯 Scene 뷰 기준으로 작업을 하게 되면 안됩니다. 항상 Game 뷰 기준으로 작업해야합니다.
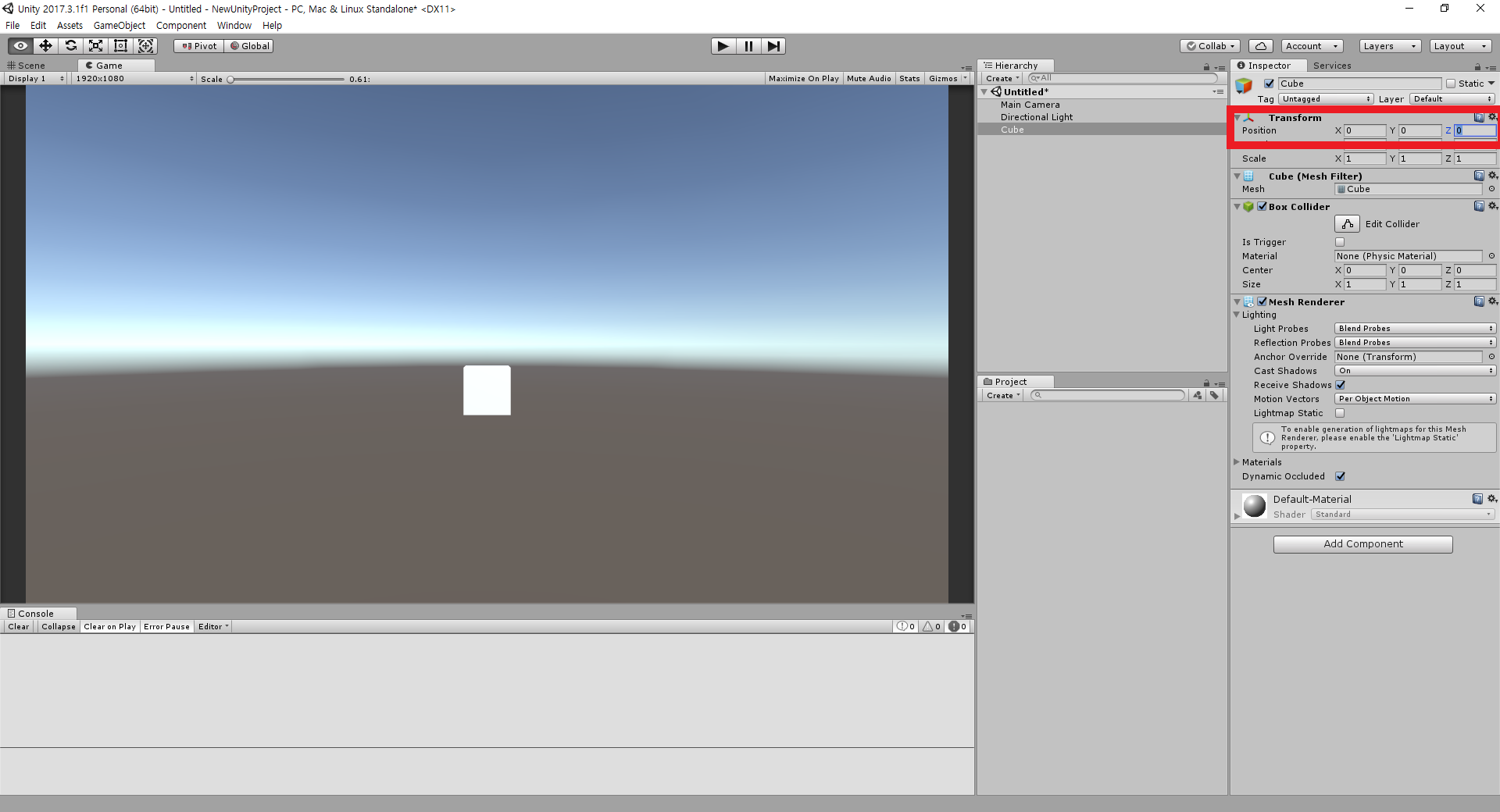
그럼 이제 큐브를 Game 뷰에 보이도록 조정해보겠습니다.

위 화면처럼 Position x,y,z 값을 0,0,0으로 맞추면 이제 Game 뷰에서 큐브가 나타납니다.
왜 나타나죠!!?
다시 Scene 뷰로 넘어와 Hierarchy 에서 Main Camera를 더블클릭합니다.

하얀색 선으로 카메라의 반경이 표시되고 그 안에 큐브가 보이시죠??
이것이 Game 뷰에서 보이는 이유입니다. Main Camera 가 비추고 있는 곳이 Game뷰에 나타나는 화면이됩니다.
아까 생성했을 때에는 Main Camera 범위 밖에 위치했기때문에 Game 뷰에서는 보이지 않았던 것입니다.
- 오브젝트 이동 -
이번엔 스크립트를 이용하여 오브젝트를 이동해보겠습니다.
먼저 스크립트를 생성합니다.
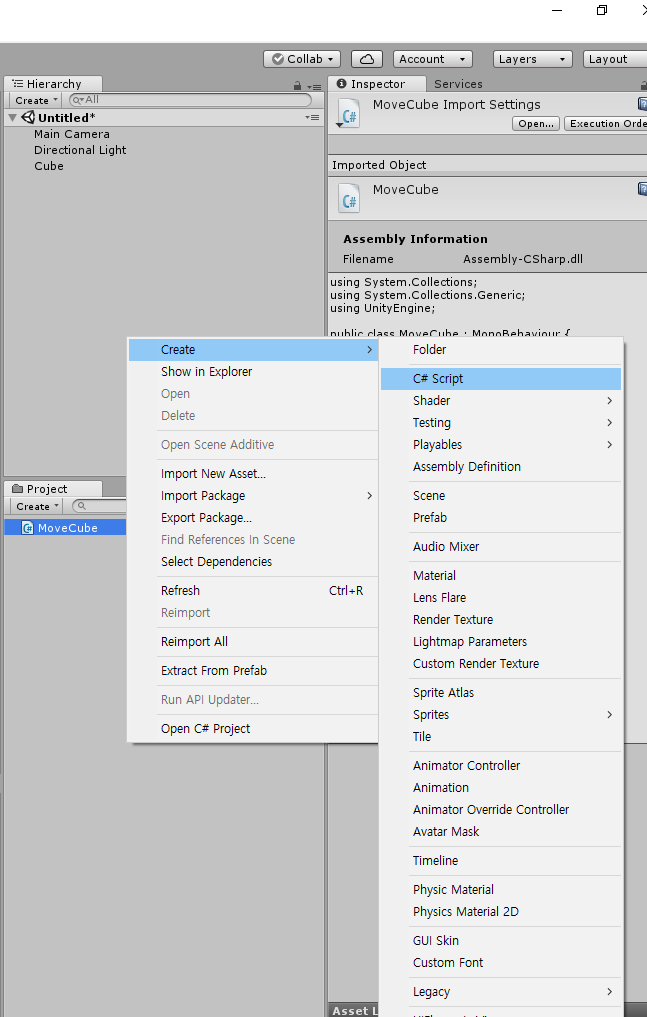
Project 창 -> 마우스 우클릭 -> Create -> C# Script 클릭 -> 생성된 스크립트 이름 지정 ( 원하는 걸로 저는 MoveCuebe라고 했어요)

생성된 스크립트 MoveCube를 더블클릭 합니다. ( Visual Studio 자동 실행 됨 - 안열리면 이전 포스트를 참조)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MoveCube : MonoBehaviour {
// Use this for initialization
void Start ()
{
}
// Update is called once per frame
void Update ()
{
transform.Translate(Vector3.left * Time.deltaTime);
}
}위 내용을 붙여넣습니다.
Start () : 게임이 시작하기전 한번 실행되는 함수 ( 생성자라고 보시면 됩니다 )
Update () : 매 프레임마다 함수가 호출 됨. ( 쉽게 말해서 주기적으로 계속 반복된다고 생각하면됩니다. )
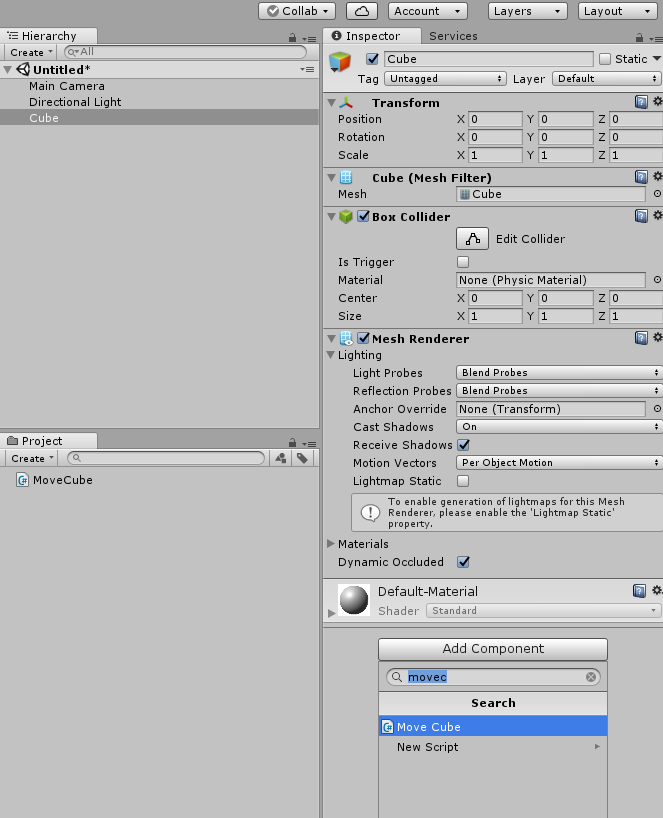
그리고 다시 Unity로 돌아와 Cube 를 선택 -> Inspector -> Add Component -> MoveCube를 선택
(Cube 선택 후 MoveCube 스크립트를 Inspector 창에 드래그 해도 됩니다.)

그리고 다시 재생버튼을 누릅니다.
그럼 왼쪽으로 Cube가 이동되는 것을 볼 수 있습니다.
Cube에 아까 만든 스크립트 MoveCube를 적용해서 움직이는 것입니다.
자세한 내용을 살펴보면
transform.Translate(Vector3.left * Time.deltaTime);
transform : 현재 스크립트가 적용된 대상의 속성.
Translate : 이동 시키는 함수
Vector3.left : 왼쪽 방향
Time.deltaTime : 프레임당 걸리는 시간.
(우리가 보는 화면은 컴퓨터가 무수히 많은 이미지를 연결하여 움직이는것 처럼 보이는 것입니다. 이미지에서 다음 이미지로 넘어갈때를 한 프레임이라고 합니다.)
쉽게 설명하자면 저 코드를 Update 함수안에서 구현했으므로 현재 대상을 왼쪽으로 반복하며 움직일 것이다!!!!
Vector3.right 는 오른쪽 .. Vector3.up은 위쪽 .. 등으로 바꿀 수 있어요.
벌써 움직이는 것을 만들었네요.
시작이 반!!
다음 시간에는 UI를 활용하는 방법에 대해서 알아보겠습니다.
2020/03/11 - [Programming/Unity] - [Unity] 유니티 기초 탈출기 Part.02 - UI 편 ( Button )
[Unity] 유니티 기초 탈출기 Part.02 - UI 편 ( Button )
✔ 유니티 기초 탈출기 UI 기초 편 - Button 활용 편 이번 포스트에서는 UI에서 가장 많이 사용하는 버튼을 배워봅시다! 먼저 아래와 같이 기본 버튼을 생성해봅니다. 짜잔 버튼이 생성된 것을 볼 수 있습니다. C..
timeboxstory.tistory.com
'Programming > Unity 기초탈출기' 카테고리의 다른 글
| [Unity] 유니티 기초 탈출기 - Part.02 - UI 편 ( Scroll View) (2) | 2022.04.07 |
|---|---|
| [Unity] 유니티 기초 탈출기 - Part.02 - UI 편 ( Slider, Scrollbar ) (0) | 2022.03.11 |
| [Unity] 유니티 기초 탈출기 - Part.02 - UI 편 ( Toggle) (0) | 2022.01.19 |
| [Unity] 유니티 기초 탈출기 - Part.02 - UI 편 ( Input Field ) (4) | 2021.05.06 |
| [Unity] 유니티 기초 탈출기 - Part.02 - UI 편 ( Button ) (2) | 2020.03.11 |





댓글