✔ 유니티 기초 탈출기
UI 기초 편 - Button 활용 편
이번 포스트에서는 UI에서 가장 많이 사용하는 버튼을 배워봅시다!
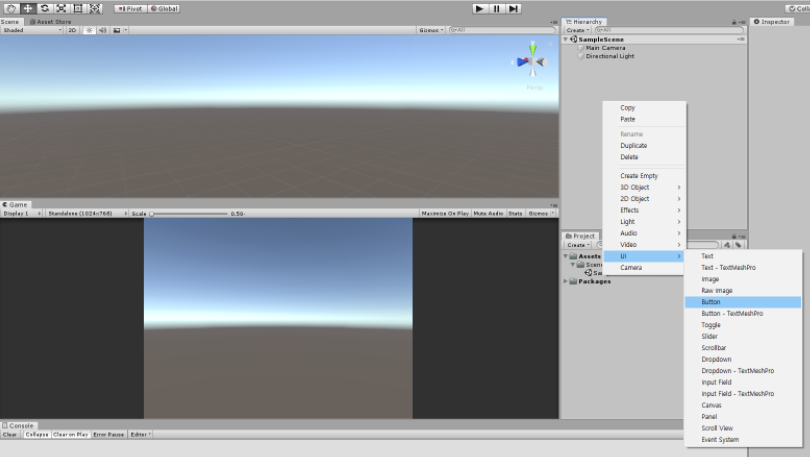
먼저 아래와 같이 기본 버튼을 생성해봅니다.


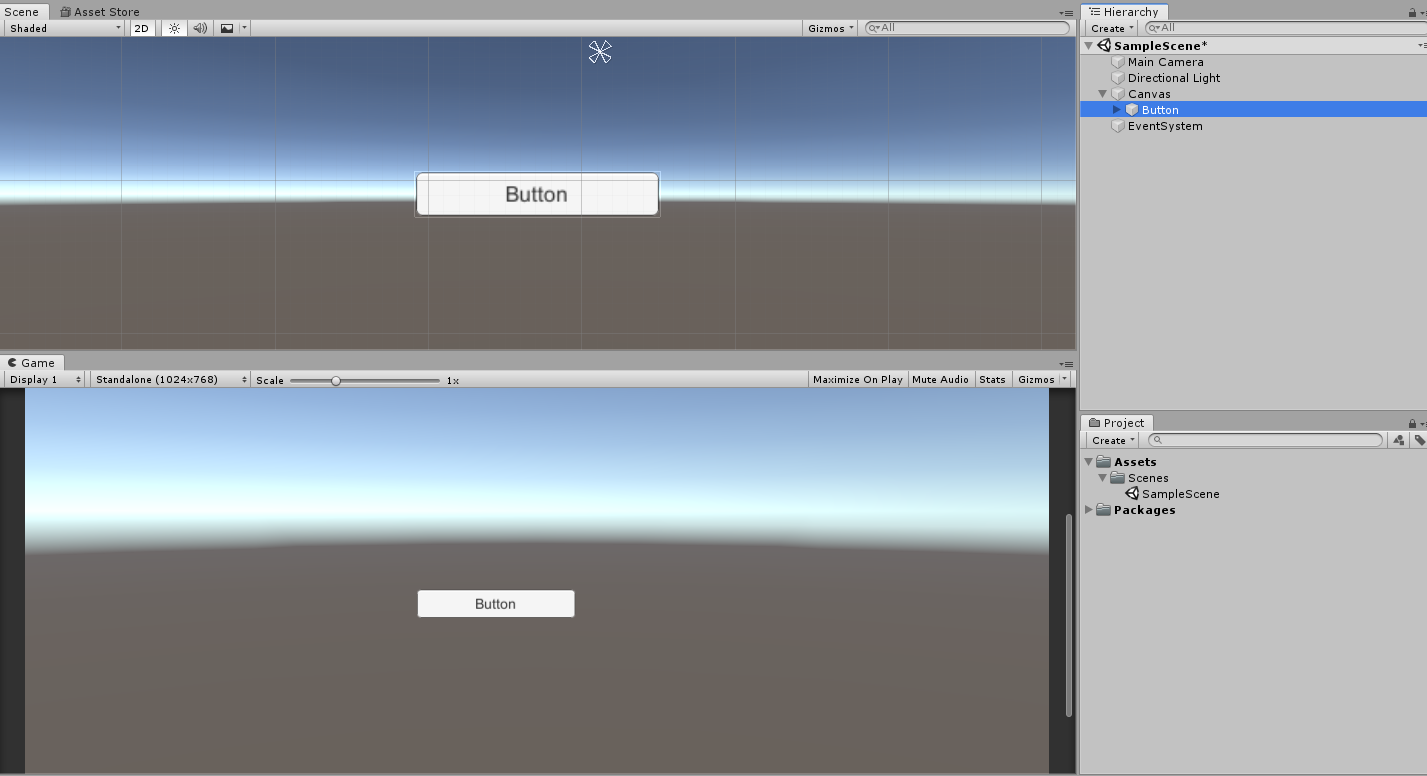
짜잔 버튼이 생성된 것을 볼 수 있습니다. Canvas 하위 객체로 Button이 생성되었습니다.
(Canvas는 UI를 담는 그릇입니다. 하위 객체로 존재해야 UI가 보입니다.)
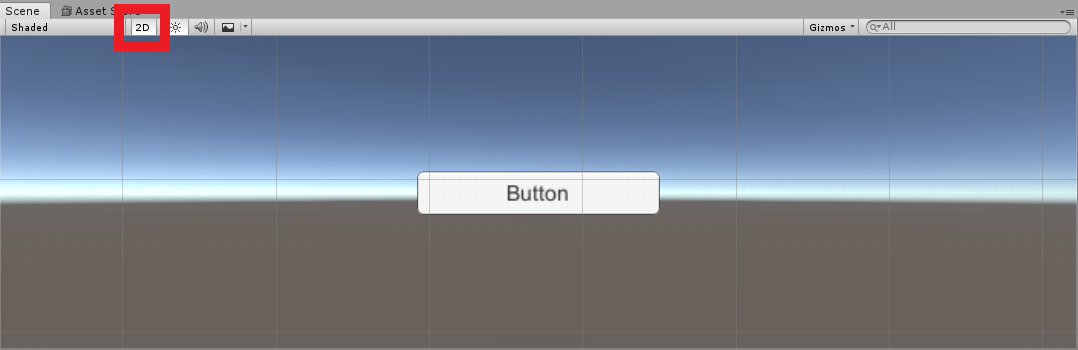
| Tip : UI 작업 시에는 2D화면으로 전환하고 작업하시는 것이 편리합니다. Scene 창 : 3D -> 2D로 변경 |

이제 본격적인 Button 편집을 해보겠습니다.
● 버튼 디자인(이미지) 변경
내 컴퓨터에 있는 그림파일을 프로젝트로 불러옵니다.
파일을 드래그해서 Project -> Assets 폴더에 넣습니다. (저는 별.png 파일을 넣었습니다)


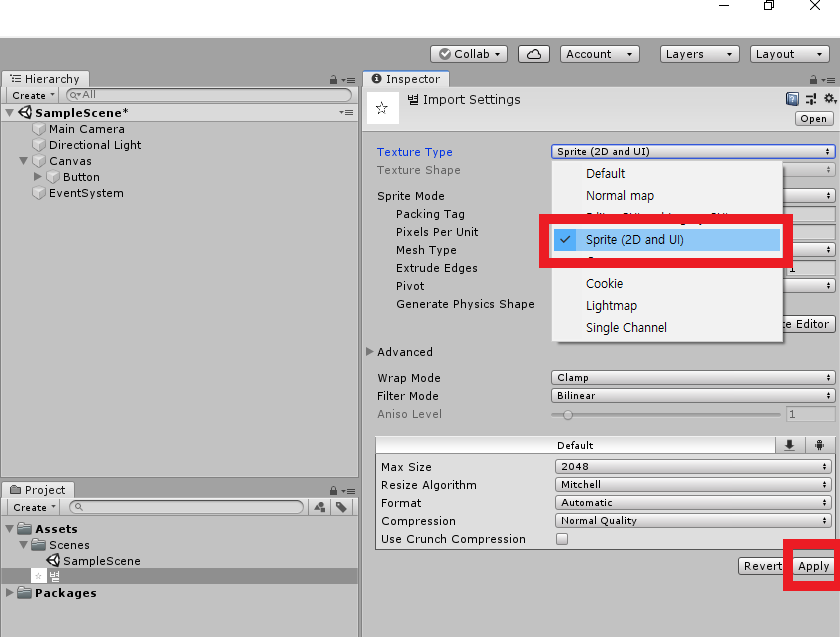
Texture Type을 Sprite로 변경 후 Apply를 클릭합니다.
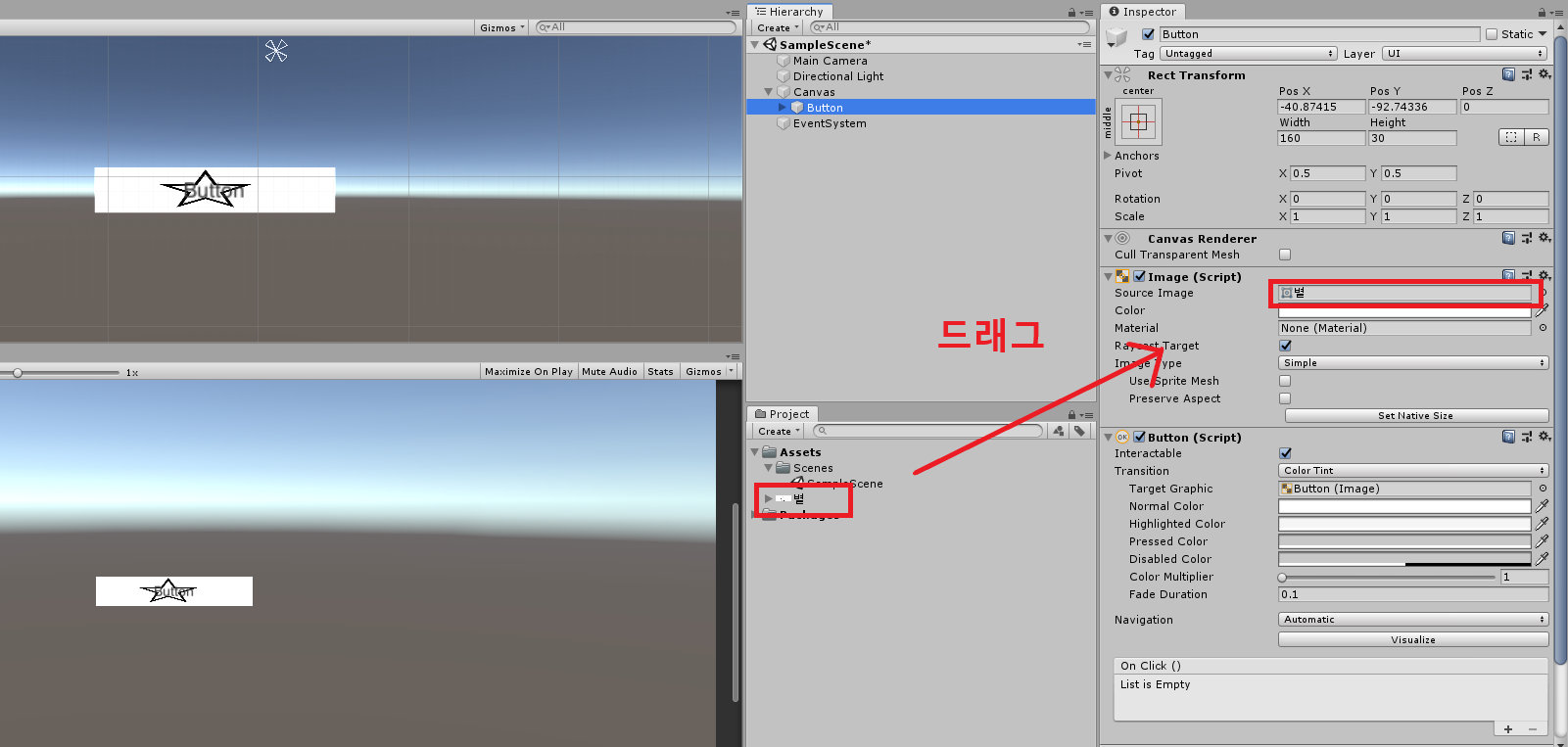
그 뒤 Hieararchy 창에서 Button을 클릭-> Inspector 창 -> Image -> Source Image 에 별이미지를 드래그 해서 넣기

버튼이 짜잔!!! 하고 별모양 이미지가 들어갔습니다.
● 버튼 글자 변경

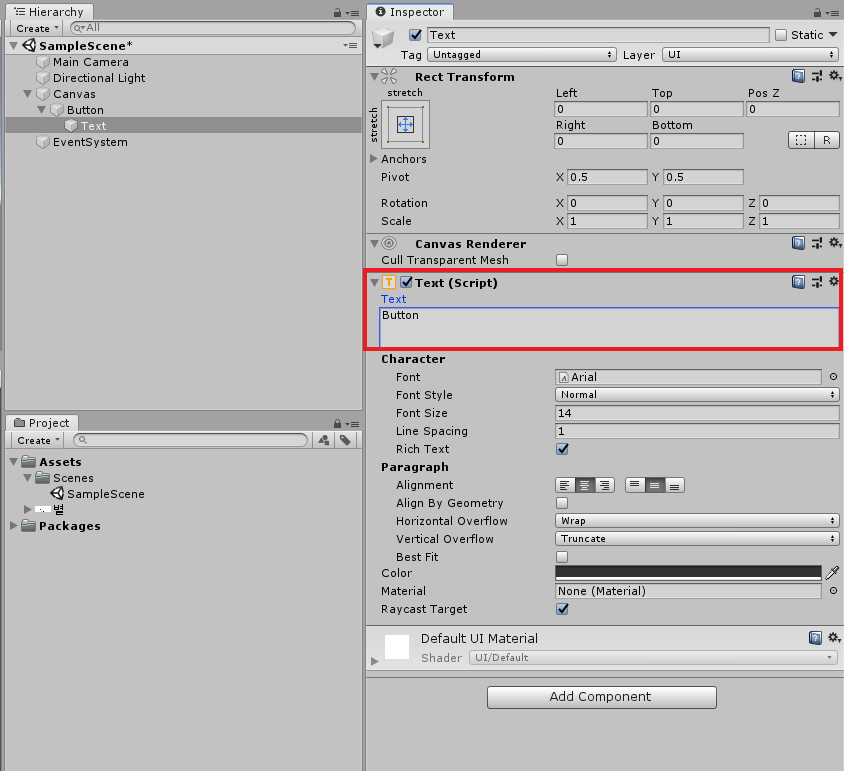
Button -> 하위 객체 Text -> Inspector 창 -> Text 변경
● 버튼 이벤트 등록
버튼을 활용하여 물체를 한번 제어해보겠습니다.
이전 포스트에서 이미 배웠던 큐브를 생성하고 MoveCube.cs를 응용하겠습니다.
2019/10/28 - [Programming/Unity] - [Unity] 유니티 기초 탈출기 - Part.1
[Unity] 유니티 기초 탈출기 - Part.1
✔ 유니티 기초 탈출기 - 유니티 기초 강좌 Part.1 오브젝트 생성, 오브젝트 이동, 스크립트 만들기 안녕하세요. 이전 강좌에서 설치는 모두 완료했고 이젠 본격적으로 만들기에 돌입하겠습니다. - 오브젝트 생성..
timeboxstory.tistory.com
Part.1에서 했던 것처럼 Cube를 생성하고 MoveCube.cs를 만들어서 Cube에 적용합니다.
버튼을 활용하여 Cube가 움직이는 것을 멈추게 해봅시다.
MoveCube.cs 파일을 수정합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MoveCube : MonoBehaviour
{
//큐브를 움직일지 말지 판단하는 변수
private bool isOn = true;
//처음상태 위치를 저장하기 위한 변수
private Vector3 startPos;
// Use this for initialization
void Start()
{
//처음 상태를 저장한다.
startPos = transform.position;
}
// Update is called once per frame
void Update()
{
//버튼이 눌러졌을 경우에만 실행한다
if(isOn)
{
transform.Translate(Vector3.left * Time.deltaTime);
}
}
//버튼에 등록될 함수 반드시 public으로 정의해야 등록이 가능합니다.
public void StopCube()
{
//멈춤 상태로 변환
isOn = false;
//처음 위치로 되돌린다
transform.position = startPos;
}
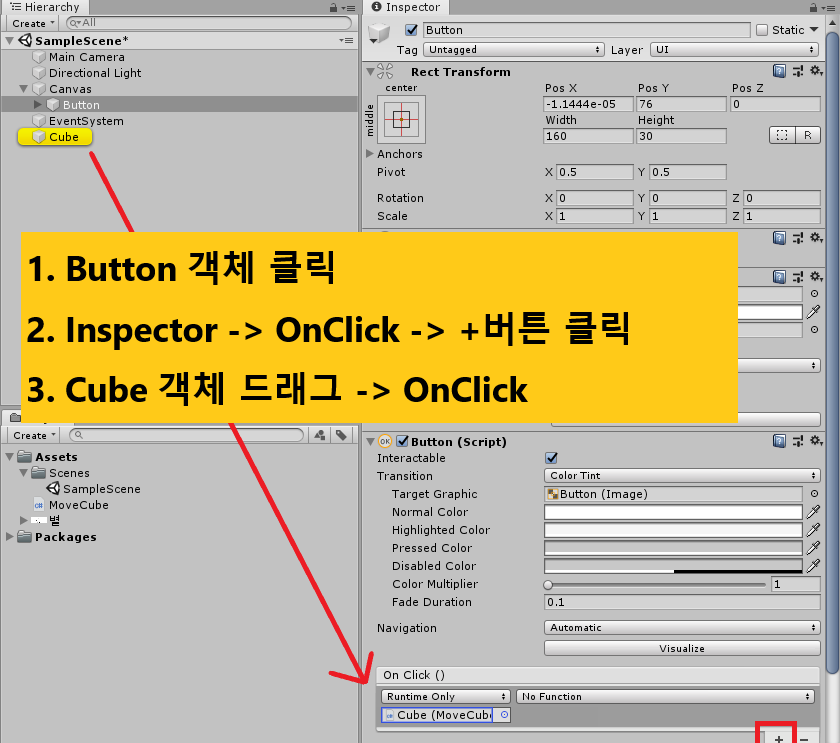
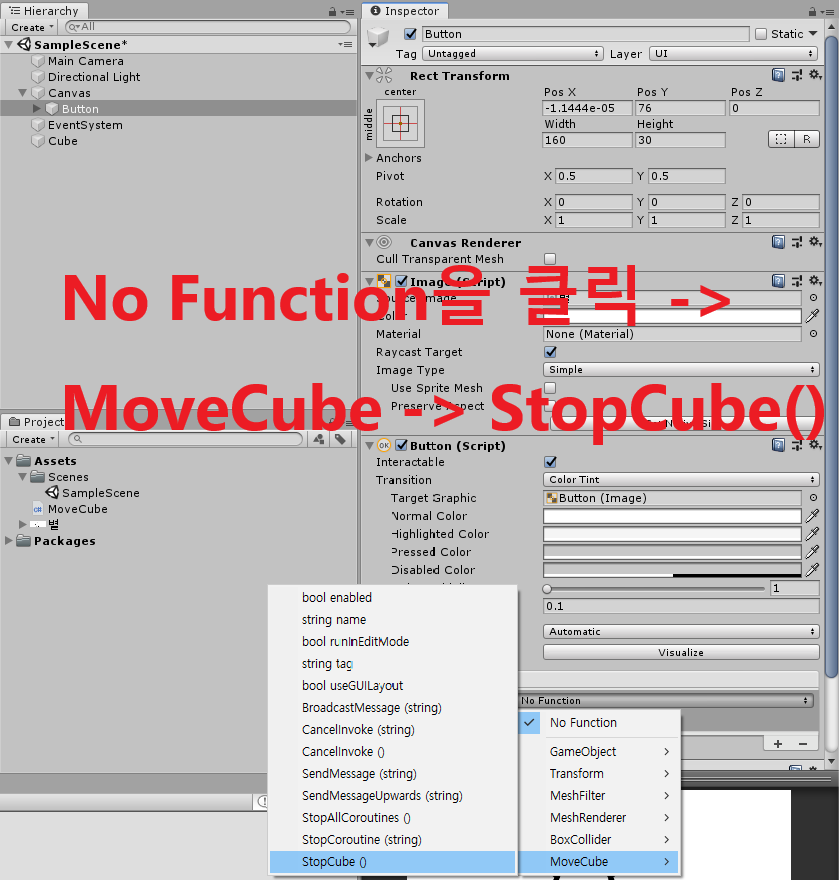
}수정이 완료 되었으면 저장하고 버튼에 이벤트를 등록해봅시다

그 뒤 아까 정의해놓은 이벤트를 적용합니다.

이제 등록이 모두 완료 되었습니다.
플레이 한 뒤 버튼을 눌러보세요~~
아!!! 그리고 큐브를 생성하고 위치를 0,0,0에 놓으면 버튼이 가려서 잘 안보일 수 있습니다.
Cube가 잘 보이도록 버튼의 위치, 크기를 맘껏 조정해보세요.
Tips : 단축키 활용이 편리합니다.
편집 툴 단축키

- Q : 손모양으로 화면 이동할때 주로 사용합니다.
- W : 위치를 이동할때 사용되는 검볼이 나타납니다.
- E : 회전을 할 수 있도록 검볼이 나타납니다.
- R : 크기를 조정할 수 있도록 검볼이 나타납니다.
- T : 이것도 크기를 조정하는 것인데 전체를 줄이는 것이 아닌 기준면으로 부터 크기를 줄입니다. 주로 2D에서 이동 크기 조정은 이걸로 모두 되기때문에 가장 많이 사용합니다.
감사합니다.
'Programming > Unity 기초탈출기' 카테고리의 다른 글
| [Unity] 유니티 기초 탈출기 - Part.02 - UI 편 ( Scroll View) (2) | 2022.04.07 |
|---|---|
| [Unity] 유니티 기초 탈출기 - Part.02 - UI 편 ( Slider, Scrollbar ) (0) | 2022.03.11 |
| [Unity] 유니티 기초 탈출기 - Part.02 - UI 편 ( Toggle) (0) | 2022.01.19 |
| [Unity] 유니티 기초 탈출기 - Part.02 - UI 편 ( Input Field ) (4) | 2021.05.06 |
| [Unity] 유니티 기초 탈출기 - Part.01 (생성, 이동, 스크립트) (0) | 2019.10.28 |





댓글